Oauth 2.0 and OpenID Connect
Being able to read technical specs is a competence by itself. Visualized architectural models of a spec often help to understand the spec.
OAuth 2.0 Authorization Framework
The official specs of the OAuth 2.0 Authorization Framework as defined by RFC 6749 uses diagrams that look like this:
+----------+
| Resource |
| Owner |
| |
+----------+
^
|
(B)
+----|-----+ Client Identifier +---------------+
| -+----(A)-- & Redirection URI ---->| |
| User- | | Authorization |
| Agent -+----(B)-- User authenticates --->| Server |
| | | |
| -+----(C)-- Authorization Code ---<| |
+-|----|---+ +---------------+
| | ^ v
(A) (C) | |
| | | |
^ v | |
+---------+ | |
| |>---(D)-- Authorization Code ---------' |
| Client | & Redirection URI |
| | |
| |<---(E)----- Access Token -------------------'
+---------+ (w/ Optional Refresh Token)
Note: The lines illustrating steps (A), (B) and (C) are broken into
two parts as they pass through the user-agent.
Figure 3: Authorization Code Flow
OpenID Connect 1.0
OpenID Connect 1.0 is a simple identity layer on top of the OAuth 2.0 protocol. The diagrams in the official spec look very similar to the diagrams in RFC 6749:
+--------+ +--------+
| | | |
| |---------(1) AuthN Request-------->| |
| | | |
| | +--------+ | |
| | | | | |
| | | End- |<--(2) AuthN & AuthZ-->| |
| | | User | | |
| RP | | | | OP |
| | +--------+ | |
| | | |
| |<--------(3) AuthN Response--------| |
| | | |
| |---------(4) UserInfo Request----->| |
| | | |
| |<--------(5) UserInfo Response-----| |
| | | |
+--------+ +--------+
UML
UML Sequence Diagrams can be useful when explaining specs. This post uses PlantUML to generate Sequence Diagrams for the OAuth 2.0 and OpenID Connect specs.
OAuth 2.0 Obtaining Authorization Diagrams
From the spec:
To request an access token, the client obtains authorization from the resource owner. The authorization is expressed in the form of an authorization grant, which the client uses to request the access token. OAuth defines four grant types: authorization code, implicit, resource owner password credentials and client credentials. It also provides an extension mechanism for defining additional grant types.
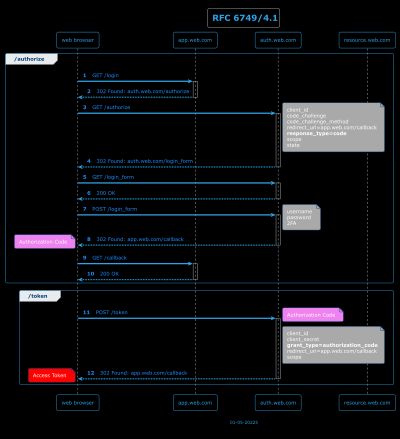
4.1 - Authorization Code Grant

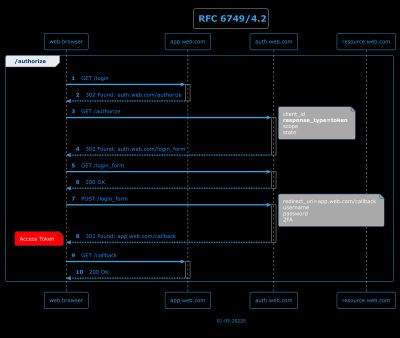
4.2 - Implicit Grant

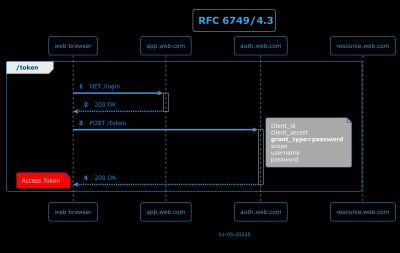
4.3 - Resource Owner Password Credentials Grant

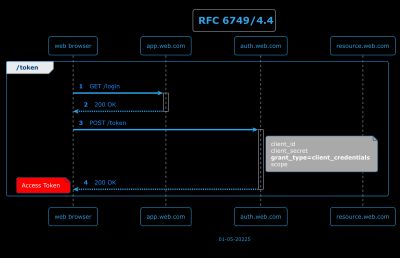
4.4 - Client Credentials Grant

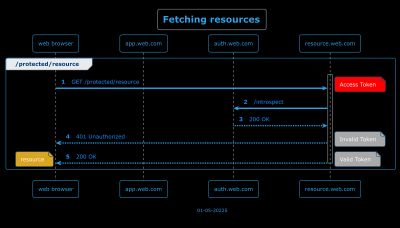
7 - Accessing Protected Resources

OpenID Connect Diagrams
From the spec:
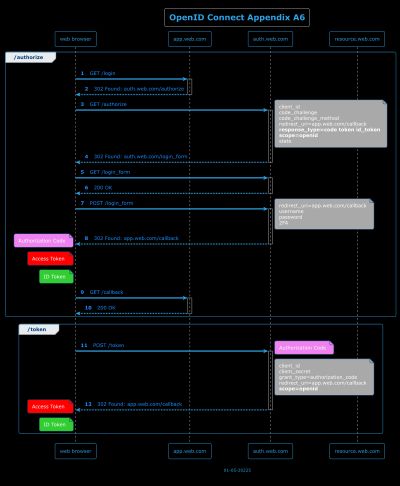
Appendix A. Authorization Examples. The following are non-normative examples of Authorization Requests with different response_type values and their responses.
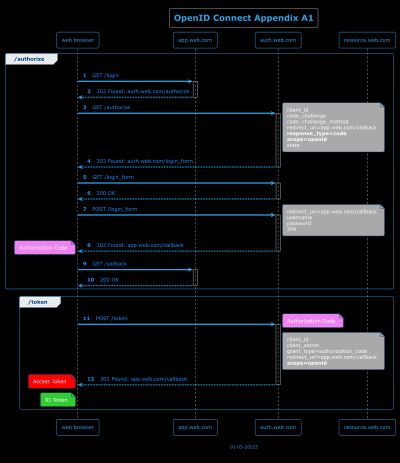
A.1 - Example using response_type=code

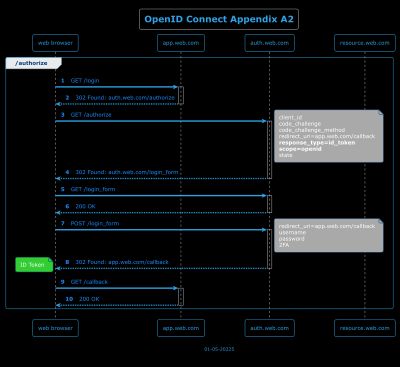
A.2 - Example using response_type=id_token

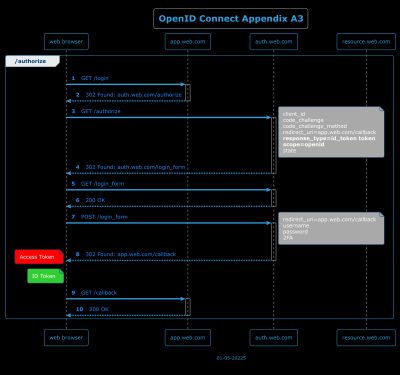
A.3 - Example using response_type=id_token token

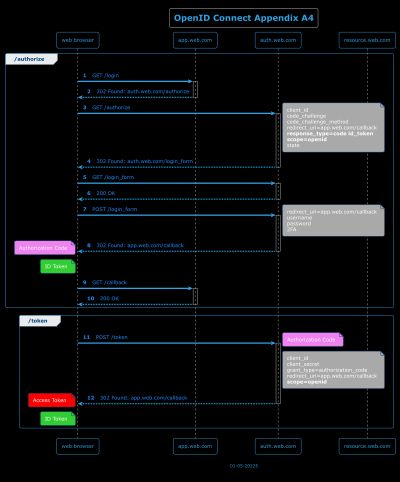
A.4 - Example using response_type=code id_token

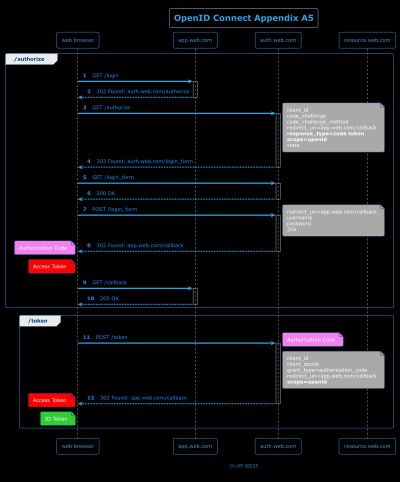
A.5 - Example using response_type=code token

A.6 - Example using response_type=code id_token token